Afficher à un endroit précis un texte (ou une image) en fonction du lien cliqué (layers)
![]()
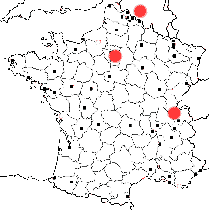
Ce script affiche dans la même page du texte (ou des images) différent suivant le lien cliqué, ici une image map. Plus connu sous le nom de techniques des layers (calques)
![]()
cliquez sur les points rouges
BELGIQUE
FRANCE
SUISSE

![]()
NB: les textes en rouge sont des commentaires à supprimer dans le code html
<script
language="JavaScript"> <!-- debut du script
on définit les variables
var totalLayersInLoop=4; on définit
le nombre de calques, ici le nombre de textes différents
var layerNumShowing=1; on définit le numéro du premier calque
montré au chargement de la page
function init(){ on initie les
variables d'affichage en fonction du navigateur (qui doit être une version supérieure à
3) aprés le chargement de la page
if (navigator.appName == "Netscape") {
layerStyleRef="layer.";
layerRef="document.layers";
styleSwitch=""; }
else{ car Internet explorer ne gére pas les calques (du moins dans
la version 4)
layerStyleRef="layer.style.";
layerRef="document.all";
styleSwitch=".style"; } }
function showLayerNumber(number){ la
fonction appelée lors d'un clic sur les points rouges
var layerNumToShow=number; on attribue à la variable le numéro du
calque à afficher
hideLayer(eval('"layer' + layerNumShowing+'"')); appel de
la fonction qui cache le calque précédent
showLayer(eval('"layer' + layerNumToShow+'"')); appel de
la fonction qui affiche le nouveau calque
layerNumShowing=layerNumToShow; } on change le numéro de la
variable du calque affiché
function showLayer(layerName){ la fonction qui affiche le nouveau calque
eval(layerRef+'["'+layerName+'"]'+styleSwitch+'.visibility="visible"');
}
function hideLayer(layerName){ la fonction qui cache le calque précédent
eval(layerRef+'["'+layerName+'"]'+styleSwitch+'.visibility="hidden"');
}
</SCRIPT>
<STYLE TYPE="text/css"> la feuille de style qui
détermine la position de l'affichage des différents calques, cette position est
déterminé par rapport au bord droit de la page et au sommet de la page et est exprimée
en pixels
#layer1 {position: absolute; z-index: 10; visibility: visible; left: 415px; top: 120px;}position du calque n°1
#layer2 {position: absolute; z-index: 20; visibility: hidden; left: 415px; top:120px;} du n°2, etc...
#layer3 {position: absolute; z-index: 30; visibility: hidden; left: 415px; top: 120px;}
#layer4 {position: absolute; z-index: 30; visibility: hidden; left: 415px; top: 120px;}
#loopControls {position: absolute; z-index: 40;
visibility: visible; left: 50px; top: 70px;} position de la carte
qui controle les appels
</STYLE>
</HEAD>
<BODY BGCOLOR="#ffffff" onLoad="init()" aprés le chargement de la page, appel de la fonction init>
<!--layer 1-->
<div id="layer1" > cliquez sur les points rouges </div>
<!--layer 2-->
<div id="layer2" >
<H2><CENTER>BRUXELLES</CENTER></H2>
<P><CENTER> </CENTER></P>
<P><CENTER>BELGIQUE</CENTER></P>
</div> <!--layer 3-->
<div id="layer3" ><H2><CENTER>PARIS</CENTER></H2>
<P><CENTER> </CENTER></P>
<P><CENTER>FRANCE</CENTER></P>
</div><!--layer 4--> <div
id="layer4" >
<H2><CENTER>GENEVE</CENTER></H2>
<P><CENTER> </CENTER></P>
<P><CENTER>SUISSE</CENTER></P>
</div>
<div id="loopControls" >
<MAP NAME="mapeuro"> l'image map
<AREA SHAPE="CIRCLE" COORDS="141,12,6"
HREF="javascript:showLayerNumber(2)">Lien vers la
fonction d'affichage des calques
<AREA SHAPE="CIRCLE" COORDS="115,56,7"
HREF="javascript:showLayerNumber(3)"> Attention de
respecter leur numéro
<AREA SHAPE="CIRCLE" COORDS="175,113,7"
HREF="javascript:showLayerNumber(4)"> </MAP>
<IMG SRC="map.gif" WIDTH="209" HEIGHT="212"
BORDER="0" USEMAP="#mapeuro"> </div>
<BR><BR><BR><BR>autant de retour à la ligne que nécessaire si les calques ne doivent pas se superposer au reste de la page
![]()
Si vous utilisez ce script, donnez l'adresse de votre page et elle apparaitra ici
sur Intermedic (images)
sur MMT (texte)
|
|